write.hyuki.netをPWA(Progressive Web Application)対応したときにやったことのメモ
メモ
- write.hyuki.netはHTTPSなWebサイトとしてすでにできている状態からスタートした。
- モバイルフレンドリーかどうかを調べた。
- Chrome拡張でLighthouseを入れた。
- はじめてのプログレッシブウェブアプリを読んだ。
- The
Web App
Manifestを参考にして
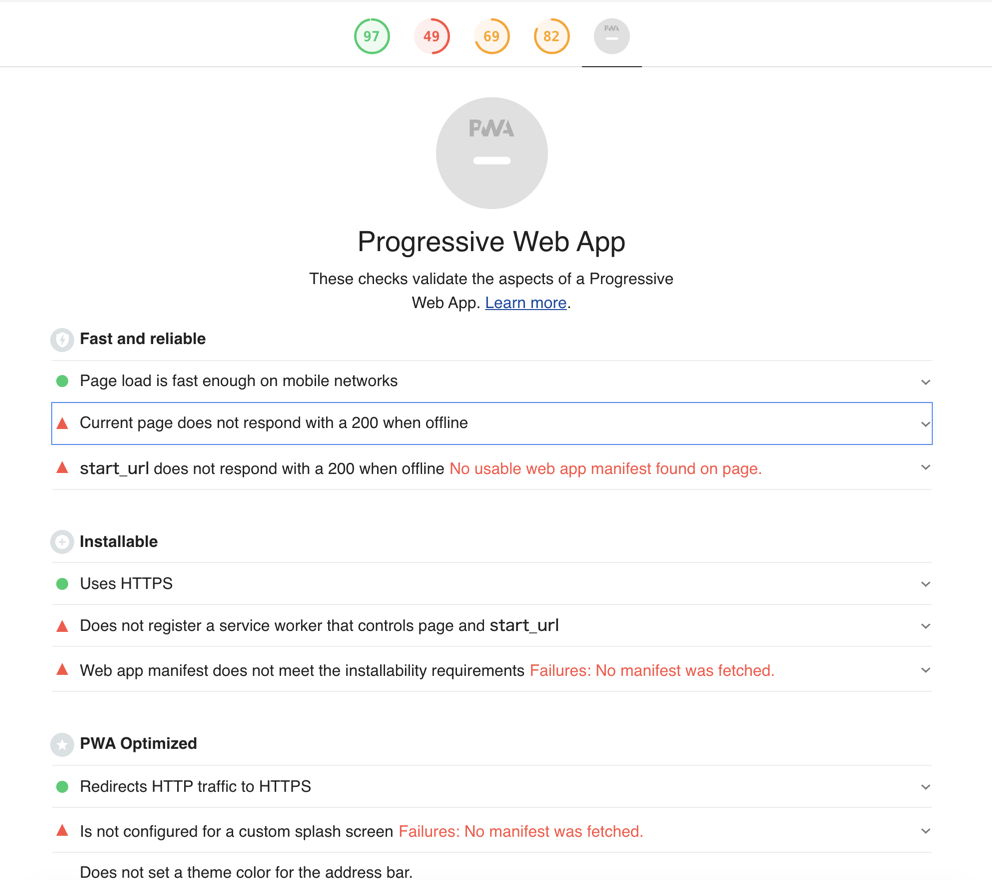
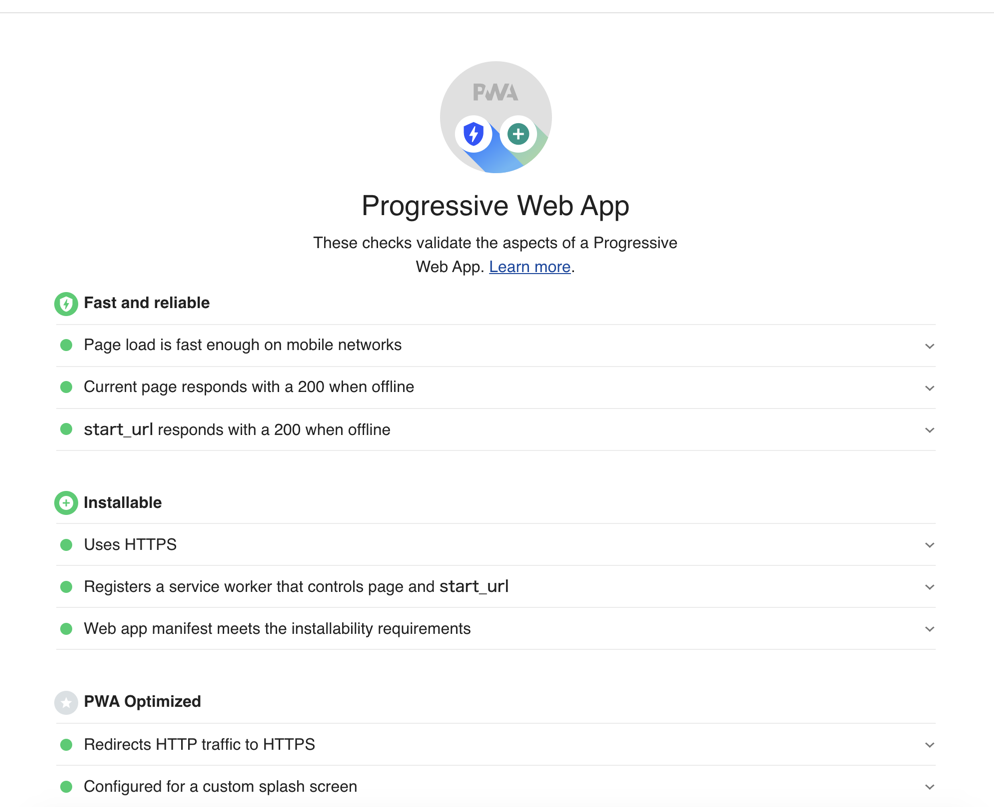
manifest.jsonを書いた。 - Lighthouseがwrite.hyuki.netに対して生成するレポートを読んで対応した。

manifest.json書いたけどWebからリンクしてなかったことに気付いて直した(などいろいろ)。- Chromeを使ってwrite.hyuki.netが実際に使っているファイル一覧を作成して、それをもとに
service-worker.jsを書いた。

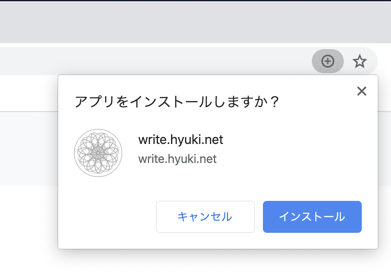
- Chromeでwrite.hyuki.netを開くとアドレスバーに「インストール」ボタンが表示されたのでインストールした。

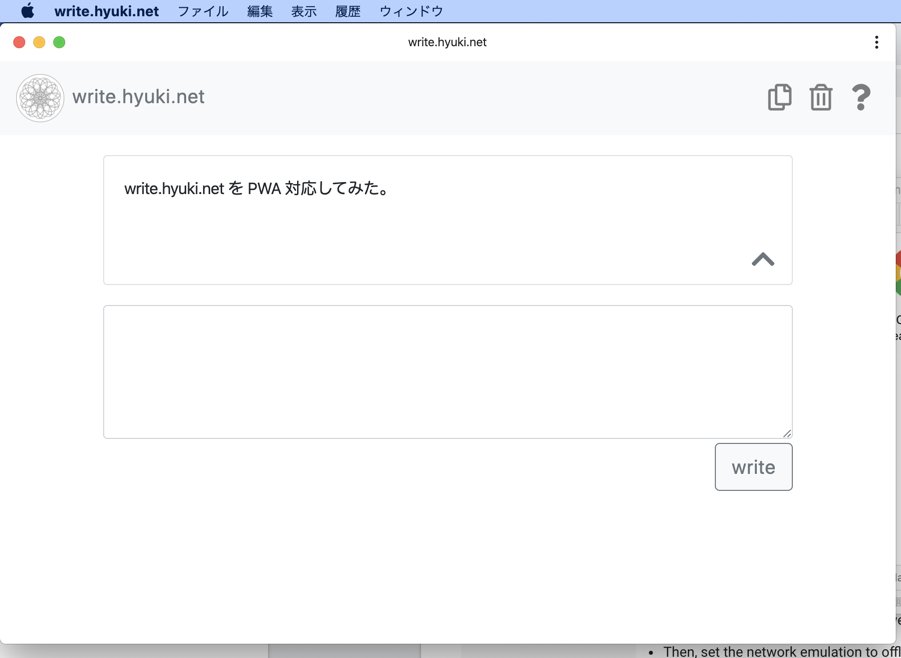
- アプリとして表示するとこんな画面になる。

- iPhoneでホーム画面に登録するとアドレスバーが消えてネイティブアプリっぽさが出る。
ツイート
write.hyuki.netを作るスレッド
https://twitter.com/hyuki/status/1206842650868871168
ブランチ切る話
https://twitter.com/hyuki/status/1207983226574102528
PWAに対応したよスレッド
https://twitter.com/hyuki/status/1208191679125016577
リンク
- あとでチェックしたい(画像チェックサイト)https://realfavicongenerator.net/